Comment obtenir une transparence progressive?
Posté : ven. 13 juin 2014, 10:02
Bonjour,
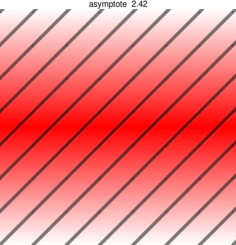
Voici un problème simple dont je ne parviens pas à trouver la solution. Je veux réaliser ceci:
Le gradient a une transparence progressive. Voici un code qui ne marche pas:
Avec shade1, il n'y a pas de gradient; avec shade2, il n'y a pas de transparence.
Une idée?
[Mac OS 10.8.5; asymptote 2.23; TeXLive 2013]
Voici un problème simple dont je ne parviens pas à trouver la solution. Je veux réaliser ceci:
Le gradient a une transparence progressive. Voici un code qui ne marche pas:
Code : Tout sélectionner
import patterns;
add("hatch",hatch(H=5mm,dir=SW,2bp+black));
fill(unitsquare,pattern("hatch"));
pen[][] shade1=new pen[][]{{white+opacity(0)},{red+opacity(1)},{white+opacity(0)}};
pen[][] shade2=new pen[][]{{white},{red},{white}};
latticeshade(unitsquare,shade2);
size(5cm);
Une idée?
[Mac OS 10.8.5; asymptote 2.23; TeXLive 2013]